
"2024 Approved The Ultimate Guide to 3D Text Design in PS"

The Ultimate Guide to 3D Text Design in PS
It’s three times better than regular text. A 3D text looks more professional, more creative, and just sits better on most pieces of content. Regardless of whether you need it for an image or for one of your videos. This guide will show you how to make a 3D text effect in Photoshop.
Then, you’ll learn about an alternative method that’s actually much easier. It may not be as popular as Photoshop but you will be surprised by the professional results even a beginner can achieve with this.
How to Create a 3D Text Effect in Adobe Photoshop
Photoshop is not the easiest image editing software to use. It can get really complex, really fast. But, with this, all you have to do is follow our steps. We’ll try to make it as straightforward as possible.
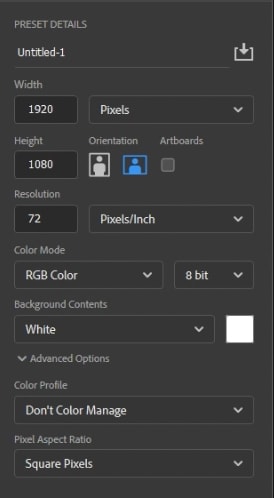
Step1 Open up Adobe Photoshop and create a New Document. Then, edit the document settings like this.

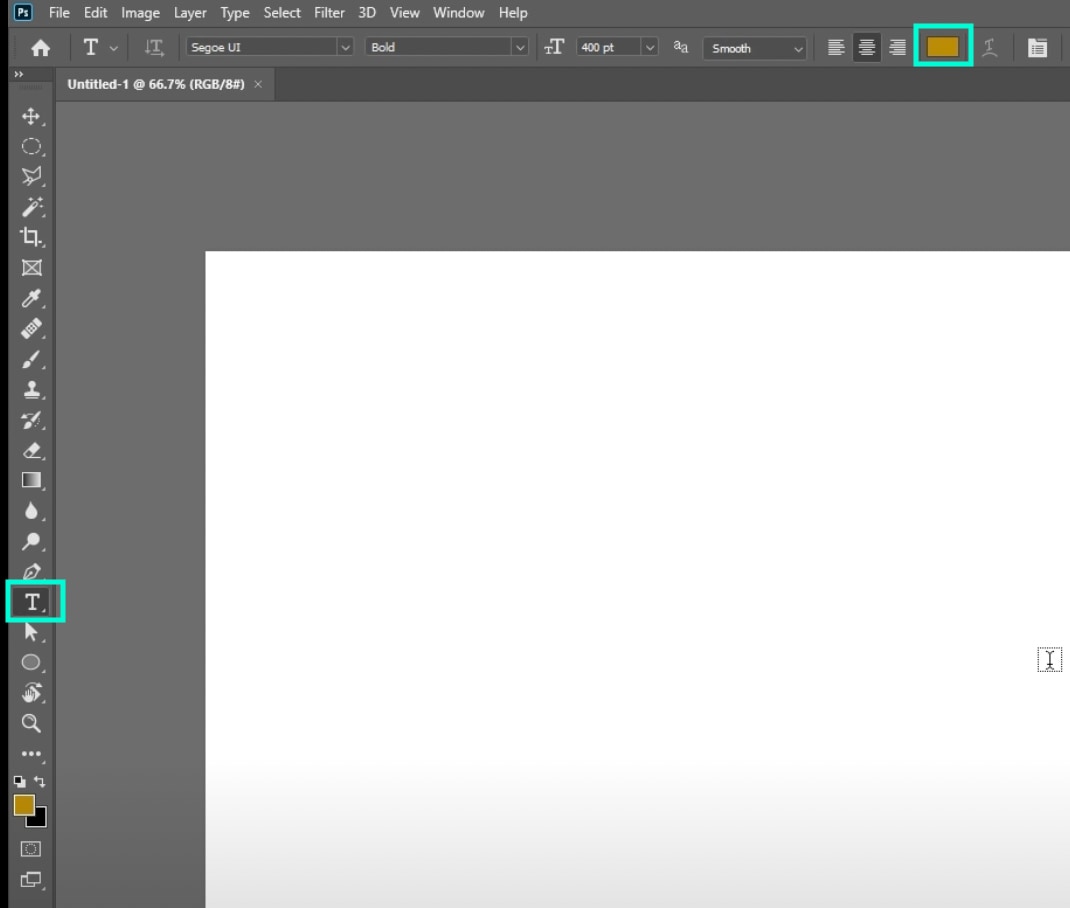
Step2 Select the Type tool and choose a color of your liking. Then, click anywhere on the blank canvas and type in your word.

Step3 Now, locate the Layers panel at the bottom-right corner of the screen. Click on Layers → right-click on your Text layer → select “New 3D Extrusion from Selected Layer”. Then, just click Yes on the new window that pops up.

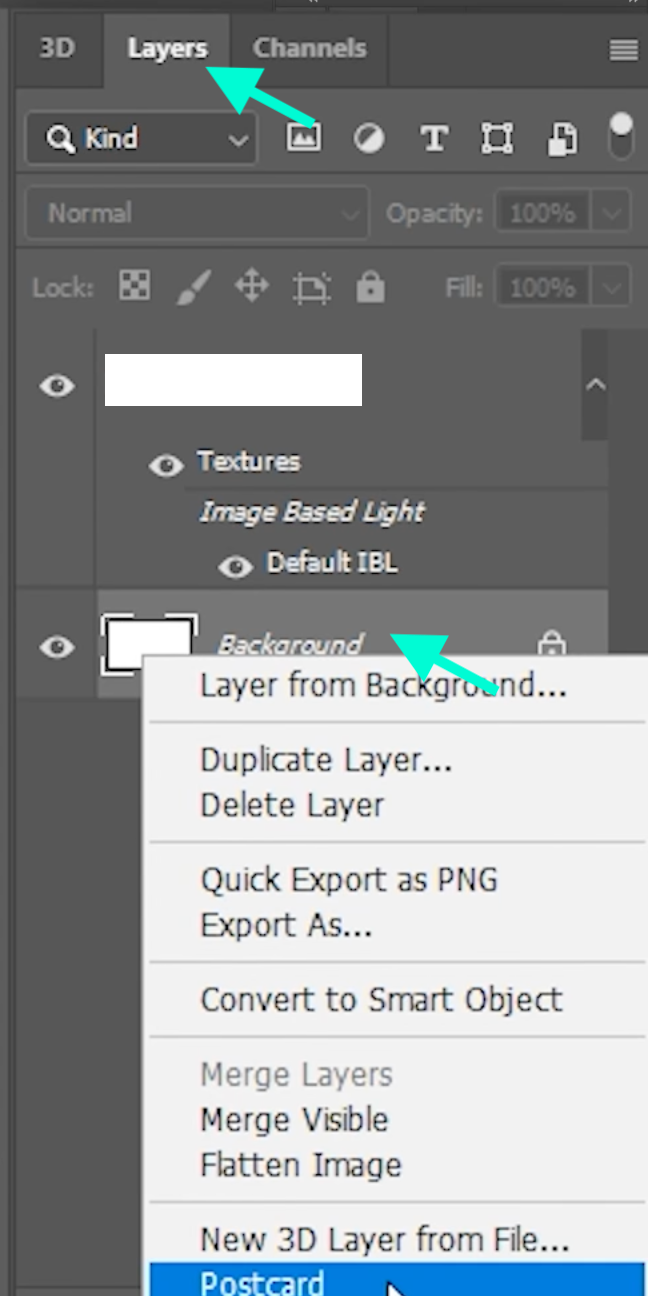
Step4 You are now editing in the 3D Workspace inside Photoshop. Here is where we will create the 3D text effect. First, click on the Layers panel → right-click on “Background” → select “Postcard”.

Step5 Now, without touching anything else, hold on to the SHIFT key and click on your text layer. This will select the text and background layer at the same time. Then, just hold on CTRL + E / Cmnd + E. This will merge the two layers.
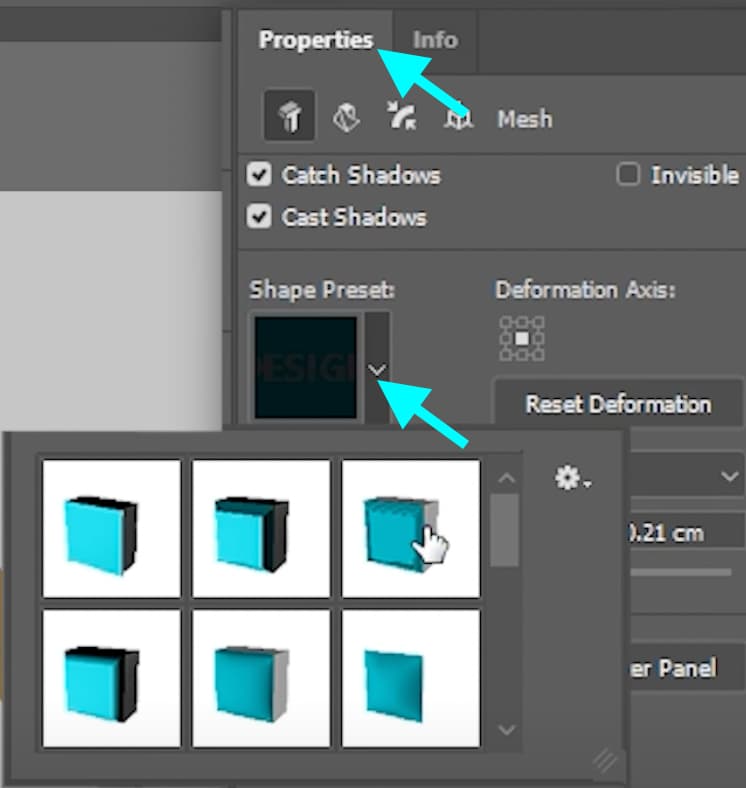
Step6 Next, go to the 3D panel. Here, simply click on your Text layer. Then, from the Properties panel above, select a Shape Preset to be applied to your current text.

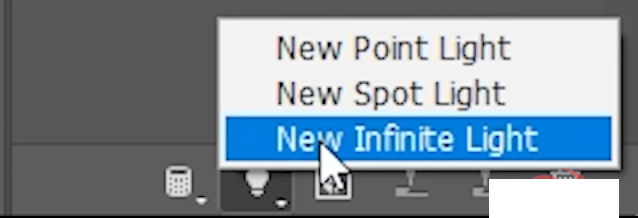
Step7 The next thing you need to do is add a light source. To do this, go back to the 3D Panel → click on the Lightbulb button at the bottom → select “New Infinite Light”. Then, you can drag the circle in the middle of the text to set the direction of the light source.

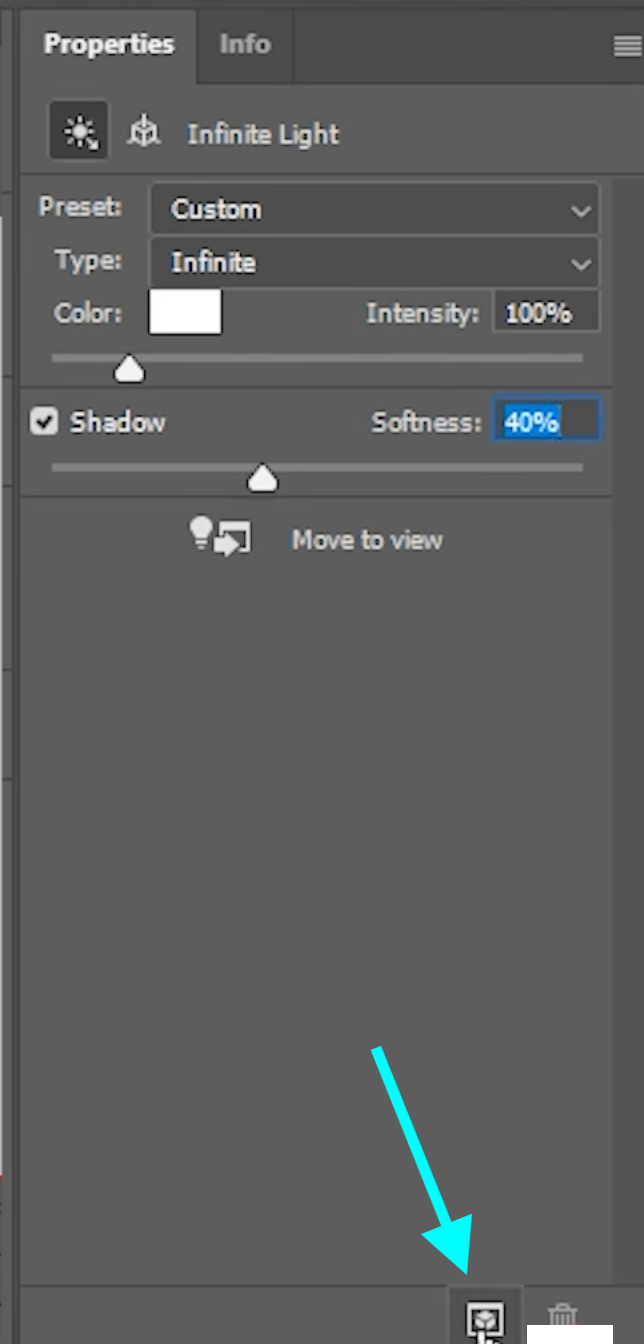
Step8 You can now go to the Properties panel to adjust the 3D effects and light source effects even further. When you are done, simply click this highlighted button to render your creation.

Step9 We’re almost done. The next step is to go back to the Layers tab → right-click on the Background layer → click on “Convert to Smart Object”.
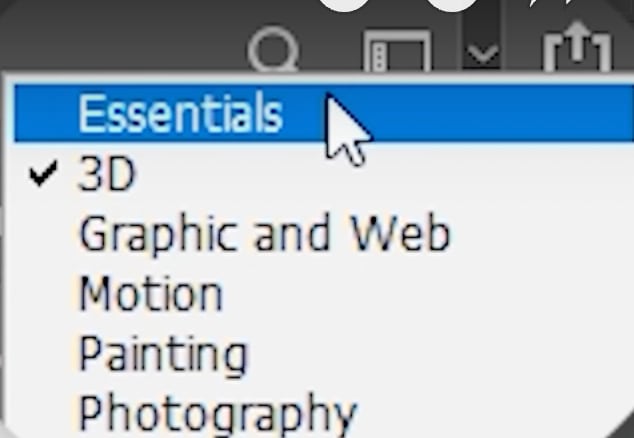
Step10 Finally, from the upper-right corner drop-down button, select Essentials.

There you have it. You can now export your 3D text image from Photoshop and you’re done. Congratulations on learning how to make a 3D text effect in Photoshop.
An Easier Way to Create a 3D Text Effect or Animation
As we mentioned, Photoshop may get challenging to use, especially for complete beginners. What if there was an easier tool you can use and still get the same high-quality and professional-grade results?
There is. It’s called Filmora . With this tool, you can create unique images, apply effects, edit complete videos from start to finish, and export everything in the highest quality formats possible.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Compared to Photoshop, Filmora is not only easier to use, but it’s significantly more affordable as well. With that said, let’s find out how you can create a 3D text effect in Filmora.
How to Make a 3D Text Effect in Filmora
The steps are extremely simple. Just follow each exactly as you see it here and you will be done in no more than 5 minutes.
Step1 First, you should download Filmora and install the program on your computer. Then, launch it and click on New Project.

Step2 Import a background video or image by going to My Media and selecting Import Media. From here, select any clip or image you want and hit Open. When it’s imported, simply drag the clip to the Timeline below.

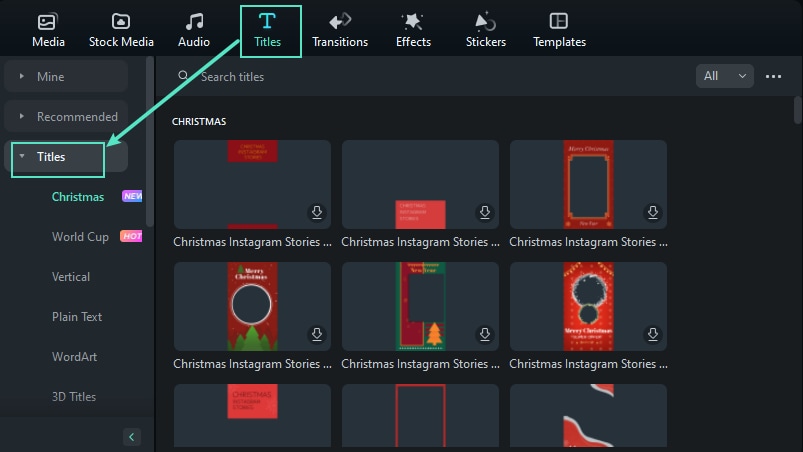
Step3 Next, head over to Titles and search for “3D”. Select any option you like and drag it to the Timeline, above your background clip.

Step4 Lastly, double-click on the 3D Title clip in the Timeline and edit its settings. Type in your custom text, change its font, color, and other features.

That’s it! Congratulations!. You’ve created a 3D text effect with Filmora in just four simple steps.
Conclusion
Creating 3D text with Photoshop is a good idea if you already know how to use the tool. If not, it’s always smarter to use a simpler alternative that’s much easier to use. As long as you get the same professional results, there’s no reason not to use Filmora. In fact, there are many more benefits than drawbacks.
- Title: 2024 Approved The Ultimate Guide to 3D Text Design in PS
- Author: Mark
- Created at : 2024-08-21 20:01:15
- Updated at : 2024-08-22 20:01:15
- Link: https://some-guidance.techidaily.com/2024-approved-the-ultimate-guide-to-3d-text-design-in-ps/
- License: This work is licensed under CC BY-NC-SA 4.0.


 vMix HD - Software based live production. vMix HD includes everything in vMix Basic HD plus 1000 inputs, Video List, 4 Overlay Channels, and 1 vMix Call
vMix HD - Software based live production. vMix HD includes everything in vMix Basic HD plus 1000 inputs, Video List, 4 Overlay Channels, and 1 vMix Call /a>
/a>